Link to Who’s Auditing? Moodle Now Knows
Link to Who’s Auditing? Moodle Now Knows

Protecting Yourself From Phishing
Phishing is one way that unsavory people on the internet can scam others. Phishing emails are generally created to look like they have either come from people or organizations you know, or to try and present themselves as legitimate organizations. … Continue reading Protecting Yourself From Phishing

A few quick tips to improve course resources
Moodle File Scan helps gauge conditions You may not be aware of a tool in moodle that you can use to quickly check the accessibility of pdf files in your Moodle course. The scan provides a report on each file … Continue reading A few quick tips to improve course resources

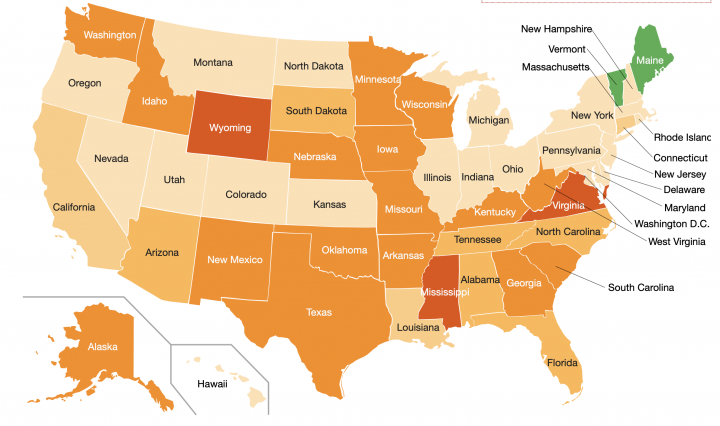
2020 American Elections Map
This semester, students from Professor Nackenoff’s POLS-22 class were tasked with updating the information for the American Elections map at Swarthmore College. The map visualizes changes to voting laws since 2004. Each student was responsible for researching changes in election … Continue reading 2020 American Elections Map

Exams in a Pandemic: Tips for Professors
One major challenge of teaching during a pandemic is handling remote exams. There are a number of issues that arise, such as dealing with students in multiple time zones, technical glitches, academic integrity, and grading. We’ve compiled some resources that … Continue reading Exams in a Pandemic: Tips for Professors

Get Up, Look Around and Move!
Now that we’ve all been hunkering down and doing our best to carry on via Zoom and other remote digital technologies into our 8th month of this Pandemic lockdown, we’d like to remind everyone to regularly take the time to … Continue reading Get Up, Look Around and Move!

Built-in Reading Tools: Firefox & Safari
Recent blog posts have suggested tools and techniques to help with eye fatigue and strain. Today I want to make you aware of reading tools that are built-in to the Firefox and Safari browsers. Both of these browsers offer a … Continue reading Built-in Reading Tools: Firefox & Safari