Link to Assistive Technology (AT) Tools: Voice Control a device
Link to Assistive Technology (AT) Tools: Voice Control a device
 Sticky post
Sticky post
Assistive Technology (AT) Tools: Voice Control a device
This is part six of a series on Assistive Technology (AT) tools anyone can use directly on their devices—no extra download required. In case you missed it, the last post was Assistive Technology (AT) Tools: Text-to-speech on mobile. Many platforms and devices … Continue reading Assistive Technology (AT) Tools: Voice Control a device
 Sticky post
Sticky post
Designing for All: Simple Steps to Create Accessible Content
At its heart, accessibility is about ensuring that all people—regardless of ability—can access, engage with, and benefit from your content. In the context of higher education, this commitment to inclusion is essential. Our digital spaces must reflect the same care … Continue reading Designing for All: Simple Steps to Create Accessible Content

Google Gemini AI tool now available
Google Gemini, a suite of generative AI tools, is now available to all Swarthmore students and employees. As we continue to explore the potential of artificial intelligence, Gemini offers a secure platform for experimentation. Gemini is available via a web … Continue reading Google Gemini AI tool now available

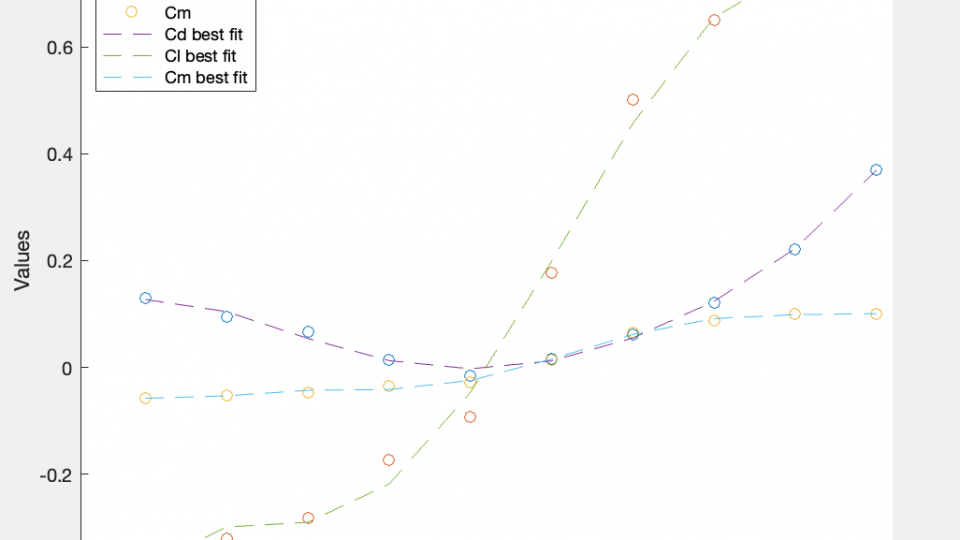
Summer Learning: R, Python & More!
During the summer months, many faculty work with a small group of students on research projects. These projects frequently require students (and sometimes faculty) with a need and the opportunity to develop skills that are both required to complete the … Continue reading Summer Learning: R, Python & More!

Pedagogical Uses for Teaching With AI
Are you a faculty or instructional staff member who is cautious yet curious to learn more about using AI from a pedagogical perspective? Over the past few years, we’ve seen a growing interest among faculty in exploring the potential of generative … Continue reading Pedagogical Uses for Teaching With AI

Preparing For Graduation
Congratulations Class of 2025! Be sure to download or transfer accounts or any work associated with your Swarthmore email before accounts are disabled on June 30th. This step-by-step guide will help you prepare for graduation. It covers: How to back … Continue reading Preparing For Graduation