Recent blog posts have suggested tools and techniques to help with eye fatigue and strain. Today I want to make you aware of reading tools that are built-in to the Firefox and Safari browsers.
Both of these browsers offer a “Reading View”. The Reader View provides a very clean clutter-free page that focuses just on the article. With the Reader View engaged, you can control the text size, font family, and the page’s background and foreground colors.
They also both work on mobile devices such as tablets and phones, and allow you to save articles for later reading. Not all sites are available for the Reader View but when they are you’ll see an icon in the address area that looks like a page with lines. I describe and show you how to find these later in this article.
Safari
On Safari the reader icon is usually on the left side of the URL:

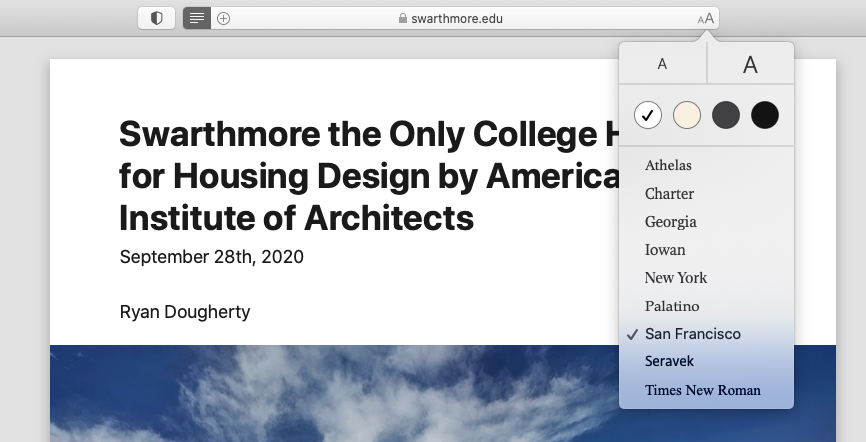
Once I engage the Reader View in Safari it allows me to choose my font size and family, and what colors I want for foreground and background.

I can also choose to have it come on automatically for all websites by right-clicking on the icon and choosing Reader Website Preferences. I can also go to Safari’s “Preferences”, search for Reader, and set my options there. This process works on both desktop and mobile.
Firefox
On Firefox, the icon is located on the right side of the URL:

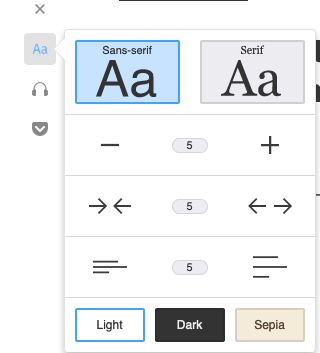
The Firefox Reader offers limited control over the font family – you can only choose Serif or Sans Serif but it offers additional options not available in Safari.
For example, it gives me an estimate of reading time. It also allows me to listen to a page – a very nice feature when your eyes need a break but you still need to work. Finally, under the text button, I love that I can set my line-height and how much of the screen I want the article to take.

A third option
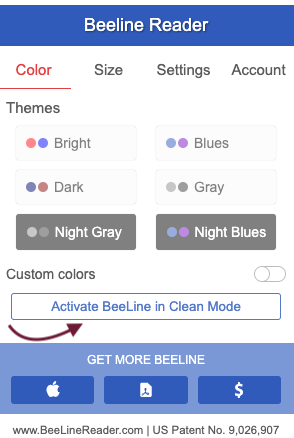
I want to also mention that BeeLine Reader offers a “Clean Mode” which behaves similarly to the Reader View and allows me to control font, line-height, text colorization, and spacing between letters. It also offers colorized text which seems to help reduce eye fatigue.

If you are experiencing eye fatigue, give any of these tools a try. I’d love to know what you think and if you have a favorite.

