SPEED awards from ITS and the Libraries provide dedicated support from software developers, librarians, academic technologists, and student interns for an eight-week period of project development. Our four SPEED student interns have made great progress on their projects and we are excited to provide updates on their progress.
 Nicki Feldbaum ’19 has been learning the D3 Javascript graphics library to design interactive visualizations to show relationships between novels as part of English Literature Professor Rachel Buurma’s Early Novels Database project. Nabil Kashyap, Librarian for Digital Initiatives and Scholarship, has been coordinating the work as well as providing insight into creating effective representations of data for the entire group. Nicki’s extensive coursework in computer science and background in design has been useful as she figures out how to represent complex relationships in intuitive ways.
Nicki Feldbaum ’19 has been learning the D3 Javascript graphics library to design interactive visualizations to show relationships between novels as part of English Literature Professor Rachel Buurma’s Early Novels Database project. Nabil Kashyap, Librarian for Digital Initiatives and Scholarship, has been coordinating the work as well as providing insight into creating effective representations of data for the entire group. Nicki’s extensive coursework in computer science and background in design has been useful as she figures out how to represent complex relationships in intuitive ways.
 Working with Mathematics Professor Elizabeth Drellich, Kate Collins ’18 has delved into 3D mathematical design to create representations of shapes from abstract algebra. Fortunately Kate has experience with both mathematics and computer science as she combines web programming, abstract algebra, and 3D Computer Aided Design (CAD) to put together a website that will let users design algebraic models, view the 3D models in the site, and then download them for 3D printing. The project will rely on the open source tools SageMath and OpenSCAD.
Working with Mathematics Professor Elizabeth Drellich, Kate Collins ’18 has delved into 3D mathematical design to create representations of shapes from abstract algebra. Fortunately Kate has experience with both mathematics and computer science as she combines web programming, abstract algebra, and 3D Computer Aided Design (CAD) to put together a website that will let users design algebraic models, view the 3D models in the site, and then download them for 3D printing. The project will rely on the open source tools SageMath and OpenSCAD.
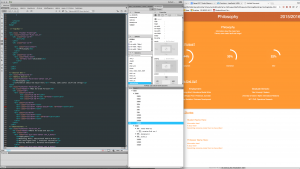
 Having a strong background in design has been useful for David Molina Cavazos ’20 as he implements a website to help students navigate the curriculum and see the academic and career possibilities within each major. Coordinated by Academic Technologist Ashley Turner, the project is the result of collaboration between Assistant Dean Liz Derickson and Erin Massey, the Associate Director of Client Services. David has been working on ways of clearly representing a variety of data including career choices and student narratives. Starting in Photoshop to mock up a design, David has now started building the actual site using Bootstrap, a popular framework for web design that ensures that the pages will work well on both desktop and mobile browsers.
Having a strong background in design has been useful for David Molina Cavazos ’20 as he implements a website to help students navigate the curriculum and see the academic and career possibilities within each major. Coordinated by Academic Technologist Ashley Turner, the project is the result of collaboration between Assistant Dean Liz Derickson and Erin Massey, the Associate Director of Client Services. David has been working on ways of clearly representing a variety of data including career choices and student narratives. Starting in Photoshop to mock up a design, David has now started building the actual site using Bootstrap, a popular framework for web design that ensures that the pages will work well on both desktop and mobile browsers.
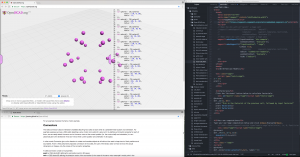
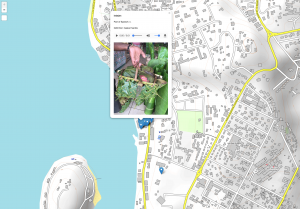
 Taking audio recordings, videos, photos, and textual data from the Pacific island of Vanuatu collected by Linguistics Professor David Harrison and Jeremy Fahringer, Cassandra Stone ’20 is programming a map interface to show the locations where the data was collected. With prior experience both as a designer and programmer, Cassandra first studied GIS (geographic information systems) and then began to implement the interactive map using Leaflet, a Javascript mapping library. Academic Technologist Doug Willen and Roberto Vargas, the Research Librarian for Humanities & Interdisciplinary Studies, have been coordinating and lending their mapping expertise to the project.
Taking audio recordings, videos, photos, and textual data from the Pacific island of Vanuatu collected by Linguistics Professor David Harrison and Jeremy Fahringer, Cassandra Stone ’20 is programming a map interface to show the locations where the data was collected. With prior experience both as a designer and programmer, Cassandra first studied GIS (geographic information systems) and then began to implement the interactive map using Leaflet, a Javascript mapping library. Academic Technologist Doug Willen and Roberto Vargas, the Research Librarian for Humanities & Interdisciplinary Studies, have been coordinating and lending their mapping expertise to the project.