For this post, we asked Anthony Weed, our Academic Web Developer, to give some perspective on trends in web technologies he sees for this year.
Frontend Frameworks (React, Vue, Angular)
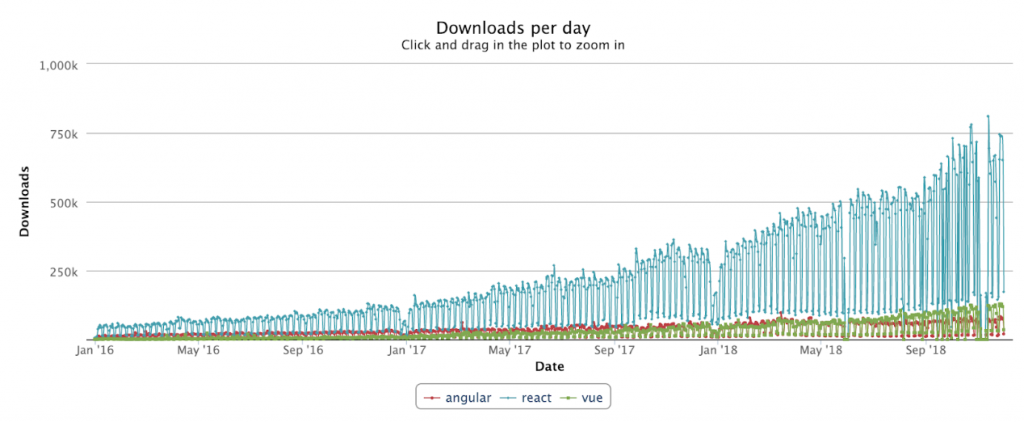
One of the prevalent forces in the web development world as of late is the introduction of frontend frameworks. In a web app, you typically have some code that shows stuff to the user, ie. the frontend, and code that processes data on the actual web server, or the backend. Frontend frameworks help bridge this gap. Utilizing frontend frameworks save development time, which saves costs, which makes everyone a little happier. Frontend frameworks have been trending upwards for a few years now, and it doesn’t appear that they are leaving anytime soon.

AI / Machine Learning
This is an interesting one because machine learning has been around for a while. There’s nothing new conceptually being introduced here. What is changing is the ability for users to access this kind of technology. Cloud computing is quickly gaining traction, and with it, access to high-powered computers that are too often costly for consumers. Developers have also been keeping up with this trend. TensorFlow and ml5js, two of the largest players in machine learning (at least on the web) are catching on by offering easy to use machine learning libraries to developers. With this kind of technology, developers can create ways to recognize objects, detect spam, customer support automation, and more. I’d say expect machine learning to really start to catch on this year.

GraphQL
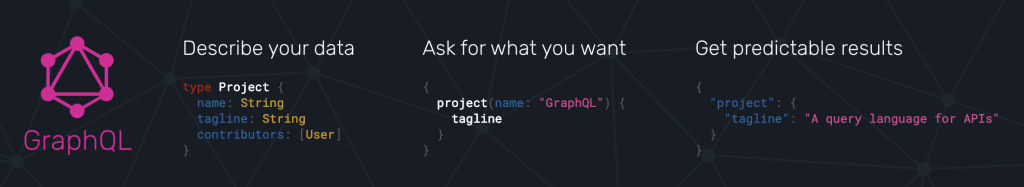
GraphQL has been around for a few years now, but it’s now in a state where it’s robust enough to be a game changer. GraphQL is a query language that you can use to access your APIs. With GraphQL, the developer is able to define an interface into their API. With this interface, the developer can define exactly what data they want from their API. Normally, you’d have to parse the request after it’s been received, but with GraphQL you don’t have to. This saves time, which saves money, and is fairly easy to implement, which is why it you’ll likely be seeing more of it soon.

Hybrid Applications
Hybrid Applications are programs that combine elements of native apps (applications designed for a specific environment) and web apps. Computers, televisions, smart watches, and many other devices are becoming increasingly able to run these kind of apps (which is both scary and exciting). Hybrid applications ease development time in that developers can code the web app and then encapsulate that code into whatever renderer the device its deployed on uses. Some examples of hybrid applications that are already out in the wild include Slack, Skype, and Atom. Hybrid applications greatly reduce development time and allow apps to be deployed quicker. Because of that, and the steadily increasing internet of things, we are likely to see many more hybrid apps in the near future.
NodeJS
NodeJS is a JavaScript runtime based on Google Chrome’s V8 JavaScript engine. In simpler terms, NodeJS allows you to run JavaScript server-side. This allows frontend (client-side) JavaScript developers to transition easily to backend (server-side) programming. Again, this saves time, which saves cost, which is why it’s not going anywhere. Not only does it save money, but NodeJS also has several enhancements over the competing PHP language. Andrew Neagoie, a software developer and blogger on Medium.com, has a great writeup on the similarities and differences between PHP and NodeJS that I’d encourage anyone looking at either of these languages to read.